Chapter 6: Javascript: Introduction to Scripting
CS 80: Internet Programming
Instructor: Mark Edmonds
Welcome to Javascript!
- What is javascript?
- Client side scripting language
- What is scripting?
- Generally tied with interpreted languages, meaning the code is translated to machine code right before execution (vs. compiled code)
Welcome to Javascript!
Why do we care?
- HTML and CSS give us a lot of control over content, structure, and presentation, but we still lack the ability to have dynamic or computational websites
- Javascript offers client-side programming, enabling fun stuff like these:
- Clearly some powerful stuff!
- We will start small and with fundamentals; there are many libraries to help you with graphics
- We will concentrate on logic
Getting Started
-
<script>HTML element allows us to add Javascript to our HTML document- Typically goes in the
<head>portion of the document
- Typically goes in the
-
Example:
<script type="text/javascript"> script_stuff </script>
Example: hello_world.html
<!DOCTYPE html>
<!-- Fig. 6.1: welcome.html -->
<!-- Displaying a line of text. -->
<html>
<head>
<meta charset="utf-8">
<title>A First Program in JavaScript</title>
<script type="text/javascript">
// the document object accesses the current HTML document
// writeln is a method that writes a line to the document
// the enclosed argument to writeln is the content to write to the document
document.writeln("<h1>Welcome to JavaScript Programming!</h1>");
</script>
</head>
<body>
<!-- Notice our empty body -->
</body>
</html>
Example: hello_world.html
- Finally we see the object model!
- We will see more, but for now:
-
documentis the HTML document, represented through a javascript object- We will cover this concept in more detail in Chapter 12 (Document Object Model)
-
.writeln()is a method within thedocumentobject- It writes content to the HTML document, followed
by a new line (that's the
ln) "<h1>Welcome to JavaScript Programming!</h1>"is a string and is the content to write to the HTML document
- It writes content to the HTML document, followed
by a new line (that's the
External Javascript Files
-
Example
<script src="srcipt.js"> -
Loads the Javascript in
srcipt.jsinto this HTML document
Javascript Basics
Statements and Keywords
-
Keywords are words with special
meaning to javascript
varis an example
- A statement is a program statement
to execute by the javascript interpreter
- Statements are terminated with a semicolon
;, as inhello_world.html
- Statements are terminated with a semicolon
Javascript Basics
Variables
- A variable is a container to store
data in
- Think about this like a math variable, but in javascript, variables can store any data
-
Declared with
var myVar;- Can declare multiple variables at once with a
comma-serparated list
- E.g.
var myVar, myVar1, myVar2;
- E.g.
- Can declare multiple variables at once with a
comma-serparated list
- Assign the variable a value with
myVar = 5;
Example: hello_world_variables.html
<!DOCTYPE html>
<!-- Fig. 6.1: welcome.html -->
<!-- Displaying a line of text. -->
<html>
<head>
<meta charset="utf-8">
<title>A First Program in JavaScript</title>
<script type="text/javascript">
// declare a variable to hold our string
var text = "<h1>Welcome to JavaScript Programming!</h1>";
var myDocVar = document;
// use the variables to write the content to the document
myDocVar.writeln(text);
</script>
</head>
<body>
<!-- Notice our empty body -->
</body>
</html>
Javascript Basics
Variables
- Sidenote: Javascript variables do not have a type;
their type is determined by the content they store
- What does this mean? Well, we've seen
varbe assigned to a string (hello_world_variables.html) and to a number (above,myVar =5;).- So
varrepresents any variable, could be a string, could be an int - This contrasts with many programming languages, like C/C++, Java
- Moreover, a variable is not bound to a
particular type. We can reassign it at any time
to any type (e.g.
myVar = 5; myVar = "cheese";)
- So
- What does this mean? Well, we've seen
Javascript Basics
Variables
- Despite the fact variables can store any types, we
still have to have a notion of types (take more CS
courses to learn more about this!)
-
String: a string of text. E.g.
var myVar = "cheese";- Can use double or single quotes, but must be consistent (whatever you start the string with, you must end the string with)
- Number: a number. E.g.
var myVar = 5; - Boolean: True/False value. E.g.
var myVar = true;
-
String: a string of text. E.g.
Javascript Basics
Variables
-
Array: multiple of values in one
variable. E.g.
var myVar = [5, "cheese", false];- Elements are accessed using 0-indexing
- E.g.
myVar[0]is5,myVar[2]isfalse
- Object: everything in javascript is
an object, and you can store objects in variables. E.g.
var myVar = document;
Javascript Basics
-
Identifiers
- Formal name for a variable's name
(e.g.
myVar) - Can contain letters, digits, underscores,and dollar signs.
- Must not begin with a digit and must not be a keyword
- Formal name for a variable's name
(e.g.
Javascript Basics
- Comments
- Single line: start with
// - Multiline: start with
/*ends with*/
- Single line: start with
Javascript Basics
-
Literals are literal values you
provide your script
- They do not change value
- Can you spot the literal?
var myVar = 5;var myVar = "cheese";
- These are not modifable, fixed values provided by you, the programmer.
Javascript Basics
Basic Operators
- Basic Operators define operations on variables or literals. Used to process data. We will talk about more as we go along.
Javascript Basics
Basic Operators
-
Addition/Concatenation:
+, used to add two numbers together, or merge two strings6 + 9;yields15"Hello " + "world!"yields"Hello world!"
Javascript Basics
Basic Operators
-
Subtract, multiply, divide:
-,*,/, used just as they in basic math (you can't divide a string by another string, concatenation is special!)6 * 5;yields30
Javascript Basics
Basic Operators
-
Assignment:
=, we've already seen this. It's used to take a value (either an object or a literal) and assign it another object (typically a variable)var myVar = 6 * 5;assignsmyVarto30
Javascript Basics
Basic Operators
-
Remainder:
%, used to perform modulo.- Modulo/remainder division finds the remainder of an integer division
- E.g.
11 % 5yields1because11 = 5 * 2 + 1- We are interested in the
1, since that is the remainder when you divide11by5
- We are interested in the
Javascript Basics
Opertaor Precedence
- Remember PEMDAS? (Parenthsis, Exponents,
Multiplication and Division, and Addition and
Subtraction)
- Defines the mathematical order-of-operations
Javascript Basics
Escape Sequences
- Used to give or take away meaning from special characters
\n: a new line (carriage return, like hitting enter)\t: a tab\\: a literal backslash (since\normally has special meaning - to escape other characters!)-
\": double quote - for nested double quotes- Need to escape so we don't accidentally end the string!
-
\': single quote - for nested single quotes- Need to escape so we don't accidentally end the string!
Javascript Basics
Examples
-
alert.htmlwindowobject refers the browser's windowalertopens a dialog to display the string- Take a look at
windowmethods and attributes: http://www.w3schools.com/jsref/obj_window.asp
Example: alert.html
<!DOCTYPE html>
<!-- Fig. 6.3: welcome3.html -->
<!-- Alert dialog displaying multiple lines. -->
<html>
<head>
<meta charset="utf-8">
<title>Printing Multiple Lines in a Dialog Box</title>
<script type="text/javascript">
// Your book does the following <!-- // --> pattern inside the script tag all the time
// DONT DO THIS! It's for ANCIENT browsers that do not support scripts (and interprets them as an HTML comment)
// Seriously, I cannot stress how pointless this practice is, and you should not be doing it
<!--
window.alert("Welcome to\nJavaScript\nProgramming!");
// -->
</script>
</head>
<body>
<p>Click Refresh (or Reload) to run this script again.</p>
</body>
</html>
Javascript Basics
Examples
-
dynamic_welcome.html- Again using
windowwithprompt()method to ask for user input - Creates a dynamic welcome page
- We couldn't do with this HTML and CSS
- Again using
Example: dynamic_welcome.html
<!DOCTYPE html>
<!-- Fig. 6.5: welcome4.html -->
<!-- Prompt box used on a welcome screen -->
<html>
<head>
<meta charset="utf-8">
<title>Using Prompt and Alert Boxes</title>
<script type="text/javascript">
var name;
// string entered by the user
// read the name from the prompt box as a string
name = window.prompt("Please enter your name");
document.writeln("<h1>Hello " + name + ", welcome to JavaScript programming!</h1>");
</script>
</head>
<body></body>
</html>
Javascript Basics
Examples
-
addition.htmlparseInt()function converts a string to an integer
Example: addition.html
<!DOCTYPE html>
<!-- Fig. 6.7: addition.html -->
<!-- Addition script. -->
<html>
<head>
<meta charset="utf-8">
<title>An Addition Program</title>
<script type="text/javascript">
<!--
var firstNumber; // first string entered by user
var secondNumber; // second string entered by user
var number1; // first number to add
var number2; // second number to add
var sum; // sum of number1 and number2
// read in first number from user as a string
firstNumber = window.prompt("Enter first integer");
// read in second number from user as a string
secondNumber = window.prompt("Enter second integer");
// convert numbers from strings to integers
number1 = parseInt(firstNumber);
number2 = parseInt(secondNumber);
sum = number1 + number2; // add the numbers
// sum = firstNumber + secondNumber; // add the numbers (as strings)
// display the results
document.writeln("<h1>The sum is " + sum + "</h1>");
// -->
</script>
</head>
<body></body>
</html>
Javascript Basics
Operators and Conditionals
- We need a way to encode logic - a way to direct the program based on the program's state
- Primary method of controlling a programs flow
- Basic idea: "if a condition is true, execute some
code"
- We can stop at the if or say "if a condition is true, execute some code, otherwise, execute this other code"
Javascript Basics
Operators and Conditionals
-
Example:
// basic conditional if(5 <= 10){ document.writeln("5 is indeed less than 10"); } else { document.writeln("5 is somehow not less than 10..."); }
Javascript Basics
Operators and Conditionals
- But we can do even more by nesting if's!
- Also allows us to check for multiple potential
conditions at once (e.g.
if(cond)...else if(cond)...else...)
- Also allows us to check for multiple potential
conditions at once (e.g.
Javascript Basics
Operators and Conditionals
-
Example: where
timeis the hour of the day (0-23)// order of the conditionals matters; what happens if we flip them? if (time < 10) { greeting = "Good morning"; } else if (time < 20) { greeting = "Good day"; } else { greeting = "Good evening"; }
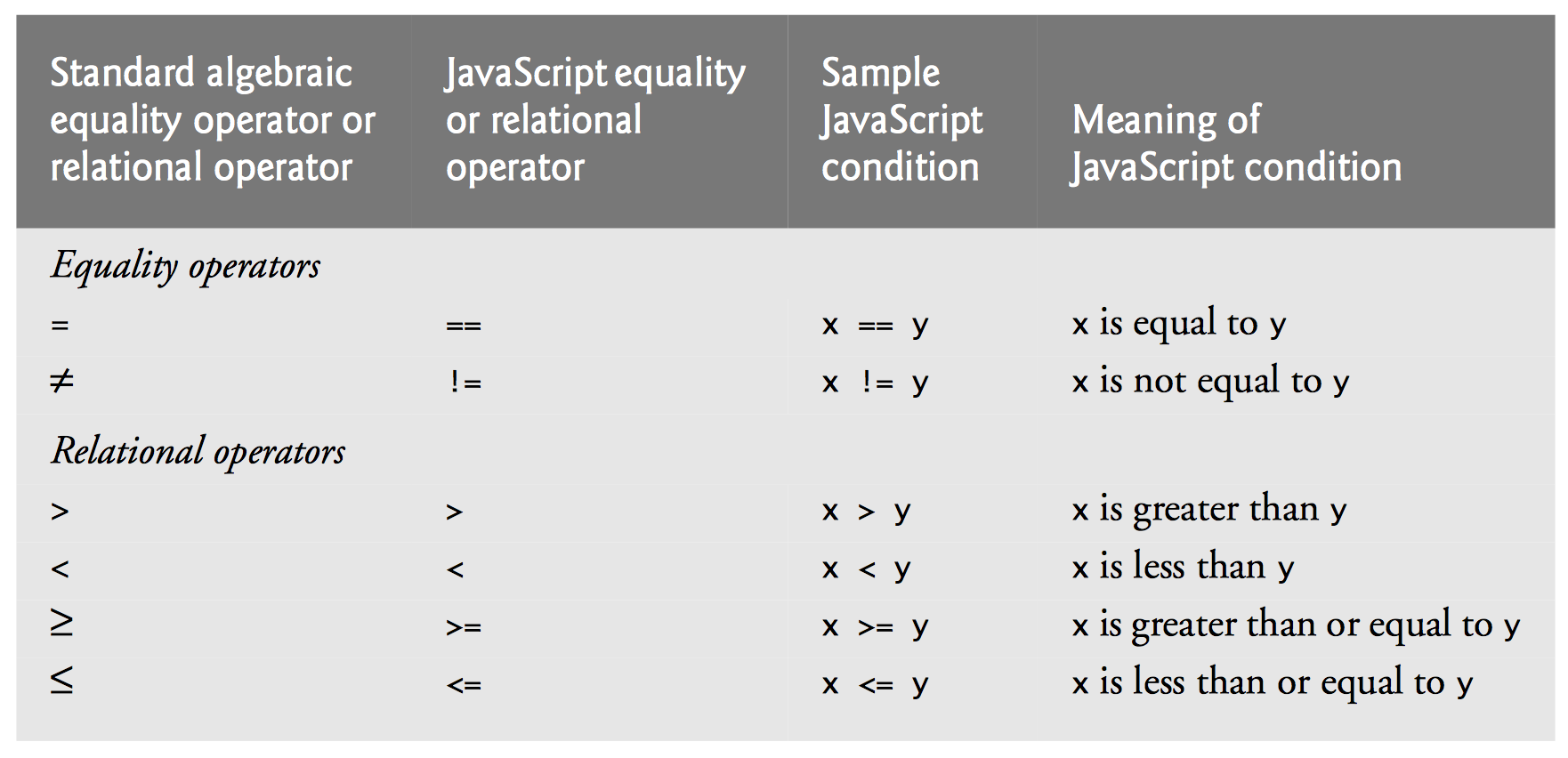
Javascript Basics
Equality and Relational Operators

Javascript Basics
Operators and Conditionals
- Difference between
===and=====is a more strict comparison operator- E.g.
"75" == 75yields true but"75" === 75yields false
Javascript Basics
Operators and Conditionals
- Compound conditionals:
- Use logical operations
AND,OR, andNOT ANDis represented with&&ORis represented with||NOTis represented with!- Combining conditions allows us to use much more powerful program flow
- Use logical operations
Javascript Basics
Operators and Conditionals
- Compound conditionals will evaluate left to right
- If the program can determine the overall value of the compound conditional, it will stop evaluting the rest of the conditional
- E.g. Suppose
cond_aistrueandcond_bisfalse.if(cond_a || cond_b)doens't need to look at the value ofcond_b, the overall condition is determined bycond_a.- Similarly,
if(cond_b && cond_a)doesn't need to look at the value ofcond_a, sincecond_balready determined the overall state of the compound conditional. - Remember: left to right!
- Key takeaway order matters!
Javascript Basics
Operators and Conditionals
-
Example: (pay close attention to evaluation order)
// be careful analyzing this conditional if(cond_a && cond_b){ // only executes if cond_a AND cond_b are true } else if(cond_a || cond_d){ // only executes if 1) (cond_a is true AND cond_b is false (think about why)) OR cond_d is true } else if(!cond_d){ // only executes if cond_a is false AND cond_d is false } else { // will this ever execute? // otherwise }
Exercise
-
Display the current day and time in the following format:
Today is: Friday Current time is: 4:50:22PM -
First step: look at the
Date()javascript function
Example: date_print.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Display Date</title>
<script type="text/javascript">
var today = new Date();
var day = today.getDay();
var daylist = ["Sunday", "Monday", "Tuesday", "Wednesday ", "Thursday", "Friday", "Saturday"];
document.writeln("Today is: " + daylist[day] + "<br>");
var hour = today.getHours();
var minute = today.getMinutes();
var second = today.getSeconds();
console.log("hour: " + hour);
var postpand = "";
if (hour >= 12) {
postpand = "PM";
} else {
postpand = "AM";
}
// special case for midnight
if (hour == 0){
hour == 12;
}
// convert military time to AM/PM hours
if (hour > 12) {
hour = hour - 12;
}
if (minute < 10) {
minute = "0" + minute;
}
if (second < 10) {
second = "0" + second;
}
document.writeln("Current time is: " + hour + ":" + minute + ":" + second + postpand);
</script>
</head>
<body>
</body>
</html>
Exercise
- Write a program that determines if the inputted year
is a leap year:
- Every year that is divisible by 4, except for years divisible by 100, except for years that are divisible by 400
- First step: come up with an algorithm to check
Example: leap_year_checker.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Leap Year Checker</title>
<script type="text/javascript">
var year, leapYear = false,
leapYearText = "";
year = parseInt(window.prompt("Input a year: "));
if (year % 100 === 0) {
if (year % 400 === 0) {
leapYear = true;
}
} else if (year % 4 === 0) {
leapYear = true;
}
if (!leapYear) {
leapYearText = " not";
}
document.writeln("<h2>" + year + " is" + leapYearText + " a leap year</h2>");
</script>
</head>
<body>
</body>
</html>
Developer Tools
- See the `Dev Tools slides’ for an introduction on debugging your programs
Javascript Functions
-
Functions enable reuseable code
-
Sum example:
// function declaration function sum1(a, b){ // do other amazing javascript things here return a + b; } -
We can then call
sum(10, 5)which would return15
Javascript Functions
-
Assigning functions to variables
-
Sum example:
// anonymous function assigned to variable var sum2 = function(a,b){ return a + b; } -
We can then call
sum2(10, 5)which would return15
Javascript Functions
Hoisting
- The only thing you need to remember is that functions
of the form of
sum1are "hoisted" to the top of your program, meaning they can be used before they are declared